
안녕하세요? 부자가 되고 싶은 인프피 쀵찌입니다!
티스토리 블로그를 처음 만들고 가장 당황했던 점은, 블로그가 생각보다 더 못생겼다는 점입니다. 네이버 블로그를 하다가 넘어와서 그런지, 썸네일, 제목 이미지 하나하나가 아쉬웠습니다. 가장 당황스러웠던 점은 바로 썸네일 사진이 제멋대로 잘린다는 점이었습니다. 바꾸고 싶은 게 한두 가지가 아니었는데, 하나씩 바꾸려면 손에 익지도 않은 HTML 태그를 건드려야 했던 터라 시간이 오래 걸렸습니다. "최적화 블로그 만들기"글에서 수익형 블로그를 위해서 예쁜 건 포기해야한다고 했지만, 홈페이지가 무거워지지 않는 선에서 꾸며보려고합니다!
[최적화 기본 세팅이 궁금하다면]
[수익형 블로그 손쉽게 따라하기] #2. 티스토리 수익화 기본 세팅, 최적화 블로그를 만들자!
안녕하세요? 부자가 되고 싶은 인프피 쀵찌입니다! 저번 글 '티스토리 블로그 만들기'에 이어, 이번에는 가장 효과적인 수익형 블로그를 위한 티스토리 기본 세팅을 다뤄보려고 합니다. 수익형
be-rich-infp.tistory.com
그럼, <티스토리 블로그도 예쁘게!> 시리즈 첫 번째, [북클럽 스킨 정사각형으로 바꾸는 법] 시작합니다!
(전체 시리즈 목록은 글 마지막에 있습니다. 목록으로 바로가기⬇️)
| 정사각형 썸네일이란?
정사각형으로 썸네일을 바꾼다는 말이 어떤 말인지 감이 안 오시는 분을 위해, 예시 사진을 먼저 보여드리겠습니다. 북클럽 스킨의 기본 썸네일은 3:4 정도의 사이즈를 가지고 있습니다. 그래서 모든 사진을 3:4 비율로 보여주는데, 문제는 자르기를 예쁘게 자르는 게 아니라 이미지의 아래에서부터 3/4 지점에서 이미지를 자른다는 점입니다. 오늘은 이렇게 제멋대로 잘린 썸네일의 전체 이미지를 보여줄 수 있도록 변경해 볼 것입니다.


| HTML 편집하기
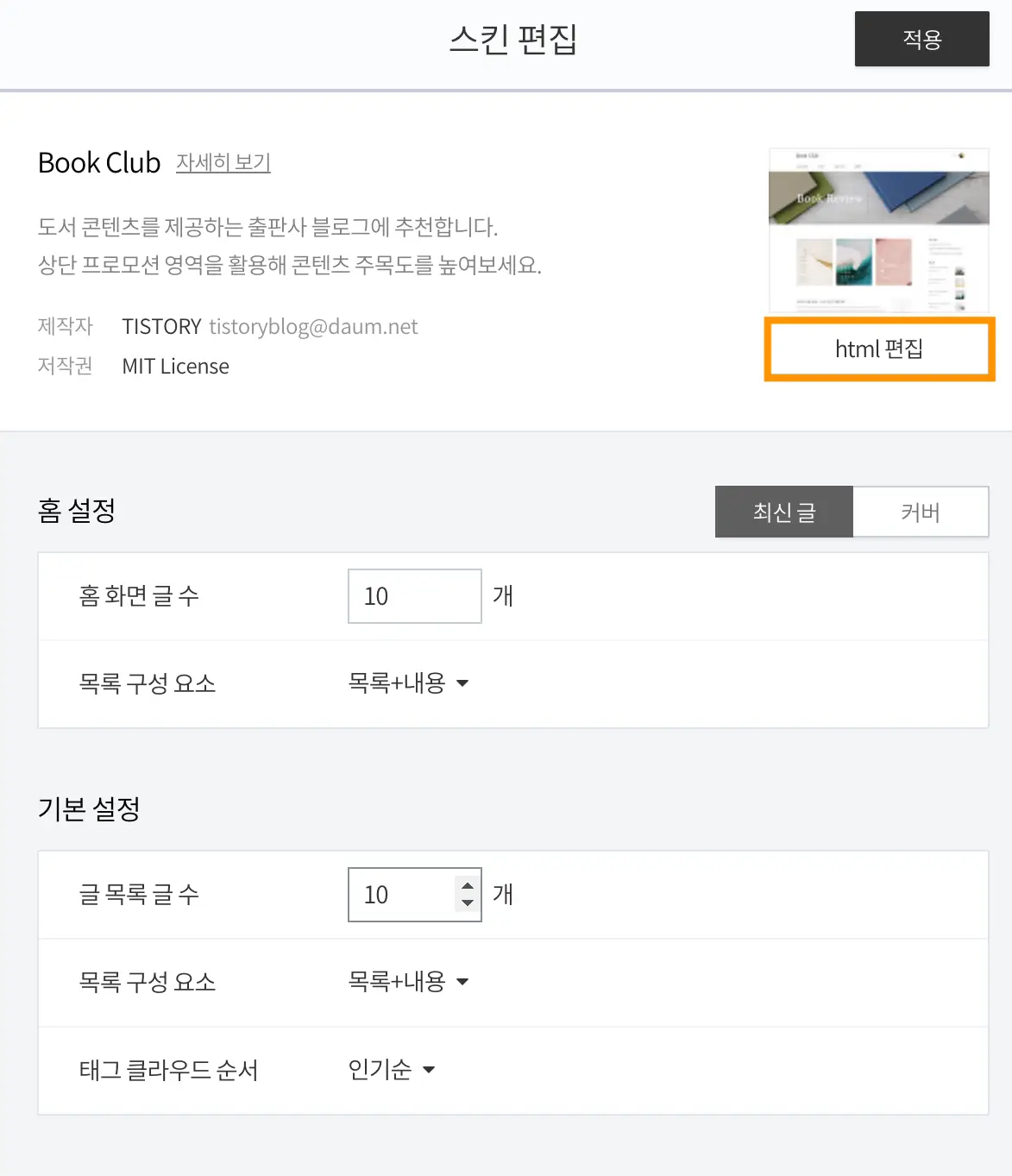
1. 스킨 편집 > html 편집
블로그 관리> 꾸미기> 스킨편집을 들어갑니다. 북클럽 스킨 미리 보기 아래의 'html편집'을 눌러줍니다. 앞으로도 찾을 일이 굉장히 많아지는 설정입니다.

...
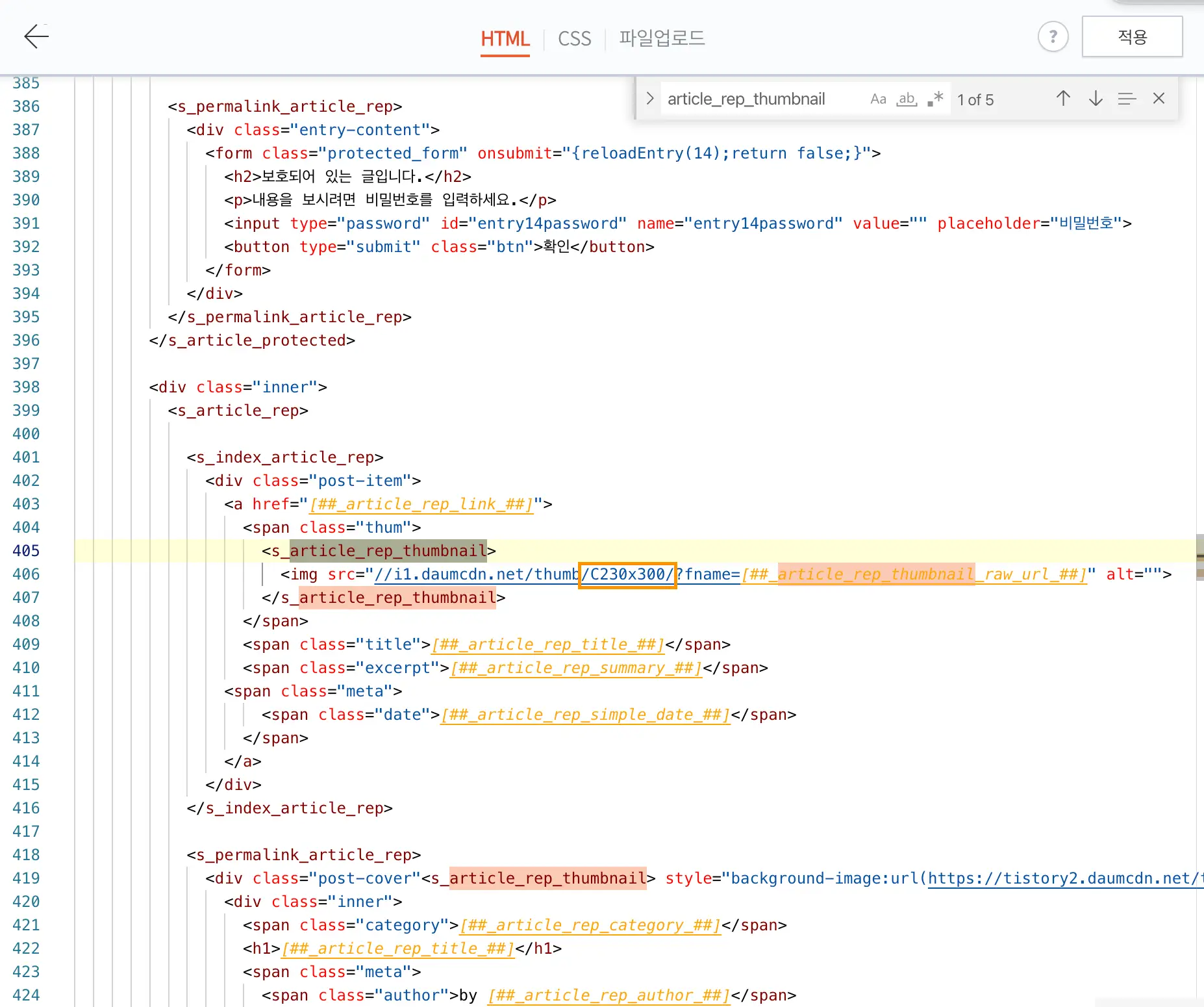
2. html 소스코드 찾기 <s_article_rep_thumbnail>
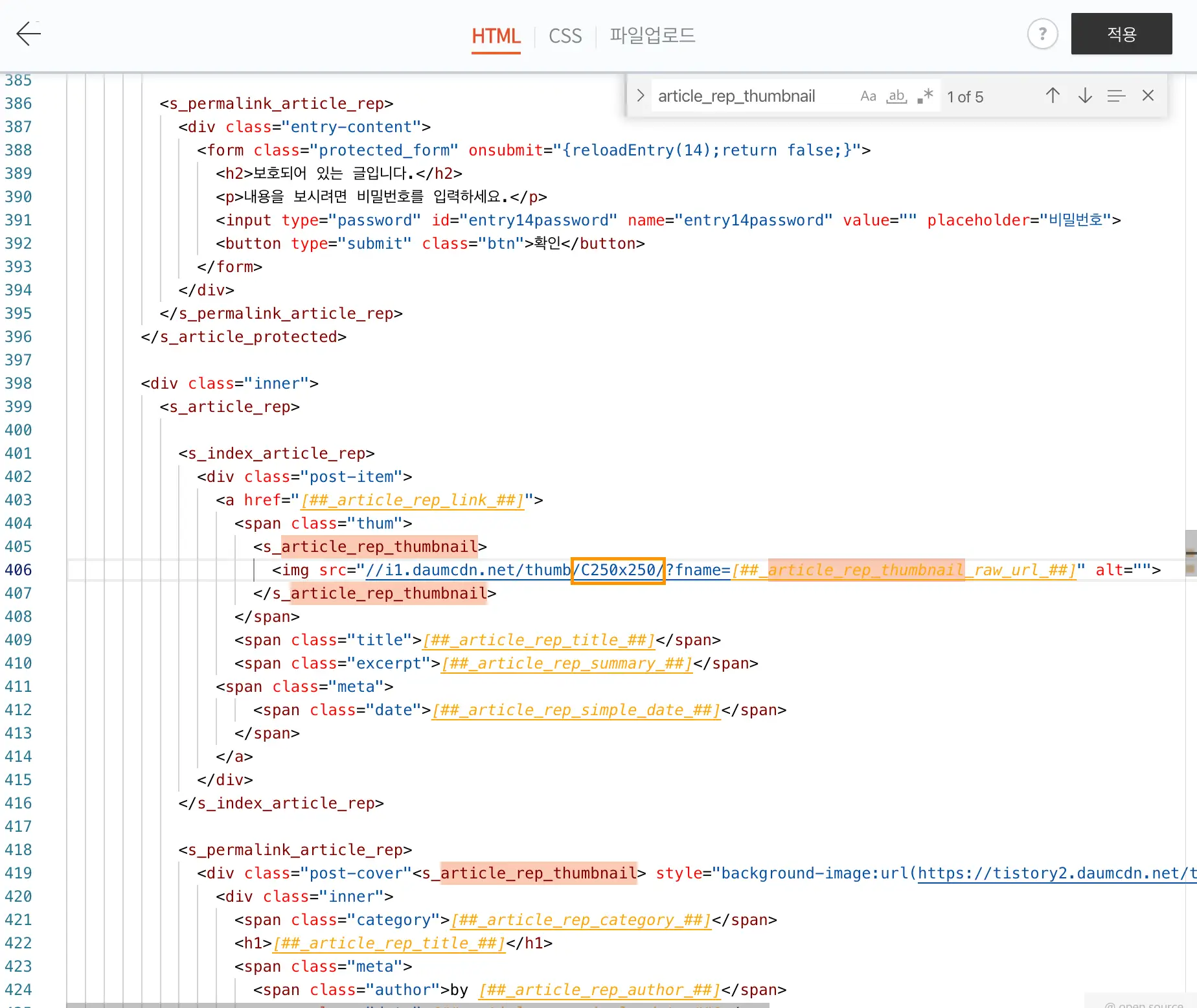
<s_article_rep_thumbnail> 소스코드를 찾아줍니다. html 편집창에서 [ctrl+F] (맥은 [cmd+F]) 키를 누르면 쉽게 찾을 수 있습니다. 코드의 다른 부분을 건드리지 않았다면 보통 405번쯤에 위치하고 있습니다. 복사가 필요하신 경우, 아래 코드 블록에서 복사하실 수 있습니다.
<s_article_rep_thumbnail>

...
3. html 소스코드 수정하기 : c250x250
<s_article_rep_thumbnail> 코드를 찾았다면 내용을 수정해주어야 합니다. 잘 살펴보면 c230x300이라고 써진 코드를 찾을 수 있습니다. 해당 코드를 c250x250으로 바꾸어줍니다. 바꾸기 어렵다면, 아래 html 코드를 복사해서 바꾸어주셔도 됩니다. 이미지의 비율을 변경해 주는 작업입니다.
- 변경사항 : c230x300 → c250x250
<s_article_rep_thumbnail>
<img src="//i1.daumcdn.net/thumb/C250x250/?fname=https://blog.kakaocdn.net/dn/F8g69/btrWeGqPNYr/6jl1f5tJ3jxbpSn0YLILbk/img.webp" alt="">
</s_article_rep_thumbnail>

| CSS 편집하기
html만 편집하고 끝이면 좋으련만, 이미지가 제대로 보이려면 CSS도 함께 수정을 해주어야 합니다. html편집 바로 오른쪽에 CSS 설정이 있으니, CSS 버튼을 눌러줍니다.
1. 소스코드 찾기 <post-item.thum >
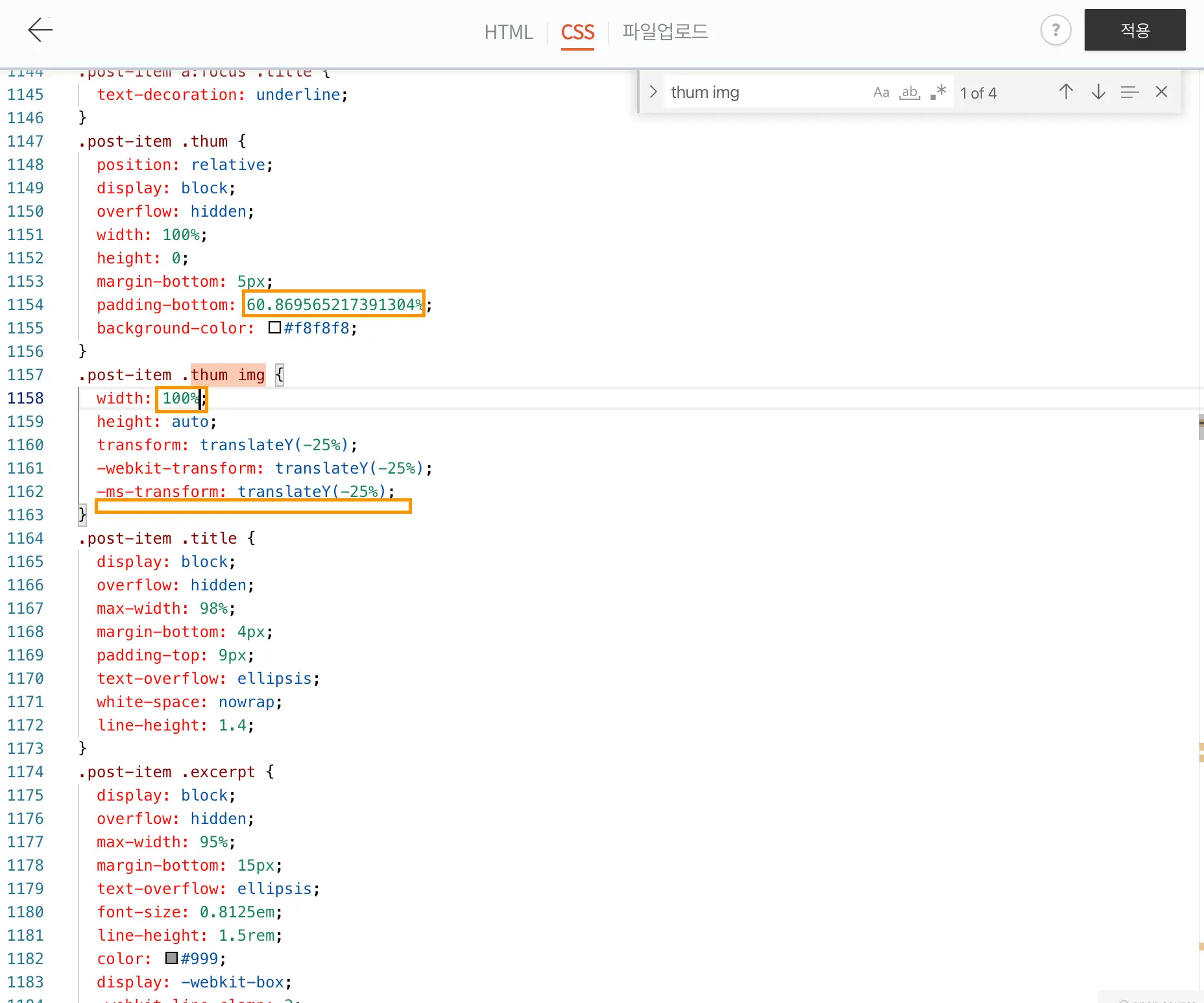
html코드를 찾을 때와 마찬가지로, {ctrl(cmd)+F] 키를 이용해 <post-item.thum >을 찾아줍니다. 보통 1150번째 줄에 위치합니다.

CSS에서는 기존 코드는 수정해 주고, 새로운 코드를 추가해야 합니다. 이미지의 위의 두 사각형은 수정해 줄 영역, 아래 빈 사각형은 추가해 줄 영역입니다.
...
2. 소스코드 수정하기 : padding_bottom, width
post-item.thum 속성을 찾으셨다면, 하위의 padding_bottom과 width를 수정해 줍니다.
- post-itm. thum
{padding-bottom : 60.869... → 100% - post-item.thum img
{width : 100% → inherit;

...
3. 새로운 코드 삽입하기
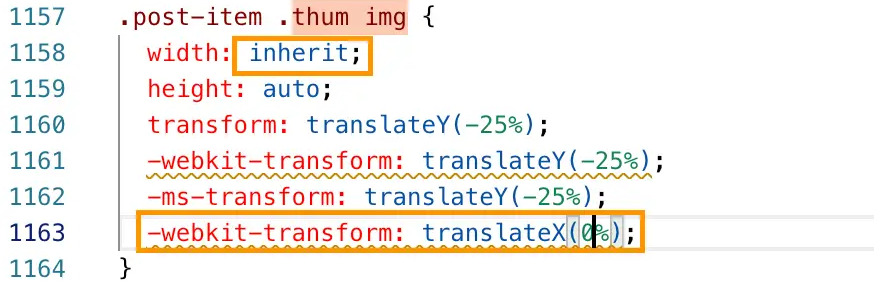
padding-bottom과 width를 수정해 주셨다면 이번엔 새로운 코드를 추가할 차례입니다. post-item.thum img 속성의 가장 마지막에 아래 코드를 추가해 줍니다. 중요한 점은, } 대괄호 안쪽에 작성해주셔야 한다는 점입니다.
-webkit-transform: translateX(0%);
CSS의 수정 부분 역시 찾기 어려우시다면 아래 코드를 복사해서 붙여 넣기 해주시면 됩니다. 아래 코드에는 수정값과 새로 들어간 코드가 모두 적용되어 있습니다.
.post-item .thum {
position: relative;
display: block;
overflow: hidden;
width: 100%;
height: 0;
margin-bottom: 5px;
padding-bottom: 100%;
background-color: #f8f8f8;
}
.post-item .thum img {
width: inherit;
height: auto;
transform: translateY(-25%);
-webkit-transform: translateY(-25%);
-ms-transform: translateY(-25%);
-webkit-transform: translateX(0%);
}
| 결론.
모든 작업을 마쳐주면, 이렇게 썸네일이 정사각형으로 바뀐 것을 확인할 수 있습니다.

지금까지 티스토리 블로그를 예쁘게 꾸미기 위해 티스토리 블로그 북클럽 스킨 클립의 썸네일을 변경해 보았습니다. 저는 주제를 한눈에 보여주는 썸네일을 사용하고 싶어, 1:1 사이즈의 이미지를 직접 만들었습니다. 그런데 티스토리 블로그에서 설정해 주는 썸네일 이미지가 제멋대로 잘린 이미지이니, 잘못하면 제목의 텍스트도 잘릴 상황이 생길 것 같았습니다. 그래서 위와 같이 정사각형으로 썸네일을 바꾸었습니다. 도움이 되셨길 바랍니다!
인프피도 부자 될 거야
티스토리 블로그도 예쁘게!
시리즈 한눈에 보기
1. 티스토리 북클럽 스킨 썸네일 정사각형으로 바꾸는 법 (1:1 비율)
…
포스팅을 읽어주셔서 감사합니다:)
'티스토리 블로그 > 티스토리 꾸미기' 카테고리의 다른 글
| 티스토리 블로그 제목 배경 원하는 이미지로 바꾸기 (타이틀 이미지 변경) (5) | 2023.01.23 |
|---|

댓글